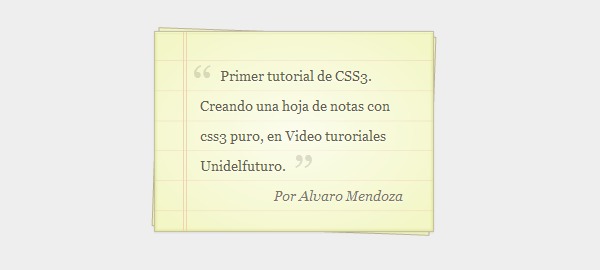
En este tutorial vamos a responder a las pregunta Como hacer una hoja de notas o Notepaper con CSS3?. Para ello trataremos de hacer lo mismo que la imagen que mostramos arriba que lo tomamos de Pixeldaily. Asumiendo que es un documento completo llamado idex.html y el archivo de estilos esta en la misma carpeta y se llama style.css y las clases del documento HMTL son los que mostramos abajo. Despues de copiar el codigo html puedes ir copiando trozos de css en tu archivo para que vayas viendo como va quedando.
Empezamo con el codigo HTML
<!DOCTYPE html>
<html>
<head>
<title>Totorial Notepaper con CSS3</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<section class="notepaper">
<figure class="quote">
<blockquote class="curly-quotes" cite="#">
Primer tutorial de CSS3. Creando una hoja de notas con css3 puro, en Video turoriales Unidelfuturo.
</blockquote>
<figcaption class="quote-by">Por Alvaro Mendoza</figcaption>
</figure>
</section>
</body>
</html>
Codigo CSS
Empezamos dando estilos a las etiquetas blockquote y figure
blockquote, figure {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
Ahora damos algo de estilo a la hoja principal que incluye relleno, color, sombra, ancho y color de gradientes.
.notepaper {
position: relative;
margin: 80px auto;
padding: 29px 20px 20px 45px;
width: 280px;
line-height: 30px;
color: #6a5f49;
text-shadow: 0 1px 1px white;
background-color: #f2f6c1;
background-image: -webkit-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -moz-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -moz-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -o-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -o-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
border: 1px solid #c3baaa;
border-color: rgba(195, 186, 170, 0.9);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
}
Ahora creamos las Lineas verticales que seran el margen.
.notepaper:before, .notepaper:after {
content: '';
position: absolute;
top: 0;
bottom: 0;
}
.notepaper:before {
left: 28px;
width: 2px;
border: solid #efcfad;
border-color: rgba(239, 207, 173, 0.9);
border-width: 0 1px;
}
Ahora creamos el efecto de papel apilado con transform de 2 grados
.notepaper:after {
z-index: -1;
left: 0;
right: 0;
background: rgba(242, 246, 193, 0.9);
border: 1px solid rgba(170, 157, 134, 0.7);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
}
Dando tamaño y estilo a la fuente.
.quote {
font-family: Georgia, serif;
font-size: 14px;
}
Creando las comillas de apertura y cierre de la nota.
.curly-quotes:before, .curly-quotes:after {
display: inline-block;
vertical-align: top;
height: 30px;
line-height: 48px;
font-size: 50px;
opacity: .2;
}
.curly-quotes:before {
content: '\201C';
margin-right: 4px;
margin-left: -8px;
}
.curly-quotes:after {
content: '\201D';
margin-left: 4px;
margin-right: -8px;
}
Finalmente damos estilo la parte dela autor.
.quote-by {
display: block;
padding-right: 10px;
text-align: right;
font-size: 13px;
font-style: italic;
color: #84775c;
}
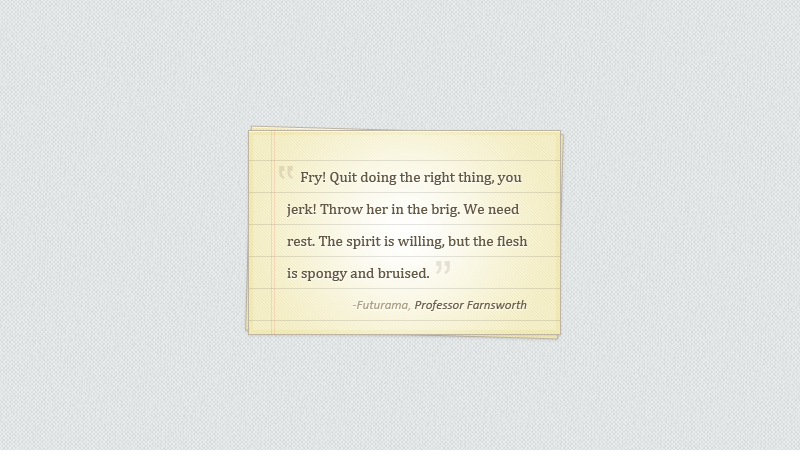
El resultado final es como la imagen que mostramos abajo. Si se nos olvido algo, quieres mejorar o criticas constructivas dejen sus comentarios.