En este tutorial vamos explicar como dar solución al error que muestra el sistema de calificaciones (rating) de Virtuemart, al colocarlo dentro de una Pestaña (TABS) de Bootstrap; por lo que asumimos que usted ya implemento Bootstrap con el sistema de Pestañas (Tabs) dentro de tu plantilla Joomla.
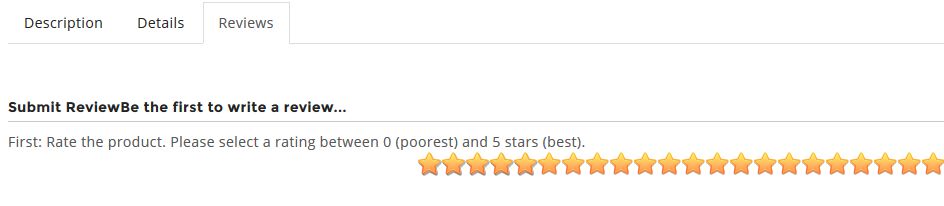
El sistema de calificación de Virtuemart se basa en 5 estrellas y los muestra de forma plana y trabaja de forma correcta, pero como ya dije si colocas el sistema de calificaciones y votaciones dentro de una pestaña al pasar el ratón (Mouse) sobre las estrellas para elegir la cantidad a calificar, esta se incrementa de forma indefinida como veremos en la siguiente imagen.

Este es un problema de JS en el archivo llamado default_reviews.php, si revisamos la consola de errores de nuestro navegador no nos mostrara nada, pero aquí le mostramos el trozo de código del problema.
jQuery(function($) {
var steps = ".$maxrating.";
var parentPos= $('.rating .ratingbox').position();
var boxWidth = $('.rating .ratingbox').width();// nbr of total pixels
var starSize = (boxWidth/steps);
var ratingboxPos= $('.rating .ratingbox').offset();
jQuery('.rating .ratingbox').mousemove( function(e){
var span = jQuery(this).children();
var dif = e.pageX-ratingboxPos.left; // nbr of pixels
difRatio = Math.floor(dif/boxWidth* steps )+1; //step
span.width(difRatio*starSize);
$('#vote').val(difRatio);
//console.log('note = ',parentPos, boxWidth, ratingboxPos);
});
});
Para solucionar este error solo tenemos que copiar el archivo de /components/com_virtuemart/views/productdetails/tmpl/default_reviews.php a /templates/TU_TEMPLATE/html/com_virtuemart/productdetails/default_reviews.php y ordenar el código de la siguiente manera:
jQuery(function($) {
jQuery('.rating .ratingbox').mousemove( function(e){
var steps = ".$maxrating.";
var parentPos= $('.rating .ratingbox').position();
var boxWidth = $('.rating .ratingbox').width();// nbr of total pixels
var starSize = (boxWidth/steps);
var ratingboxPos= $('.rating .ratingbox').offset();
var span = jQuery(this).children();
var dif = e.pageX-ratingboxPos.left; // nbr of pixels
difRatio = Math.floor(dif/boxWidth* steps )+1; //step
span.width(difRatio*starSize);
$('#vote').val(difRatio);
//console.log('note = ',parentPos, boxWidth, ratingboxPos);
});
});
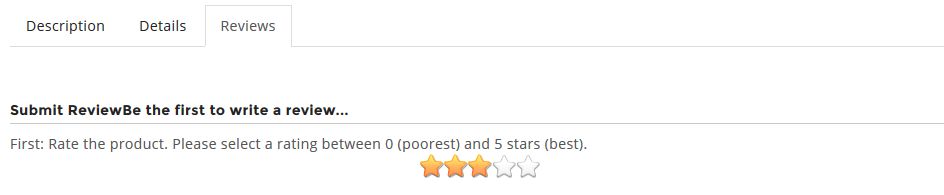
Con esto ya funcionará de forma correcta, como lo muestra la siguiente imagen.

Te Sirvio? dale like y comparte